Future Market Digital Experience

Red Paper Heart was brought on as the digital experience partner - developing digital design, and creating solutions to bring the screens in this event to life. We designed and developed the main digital components of the exhibit: The Connect, The Collector's Circle, Partner Map, The Art Cube, The Mint, and the central system that talks to everything.
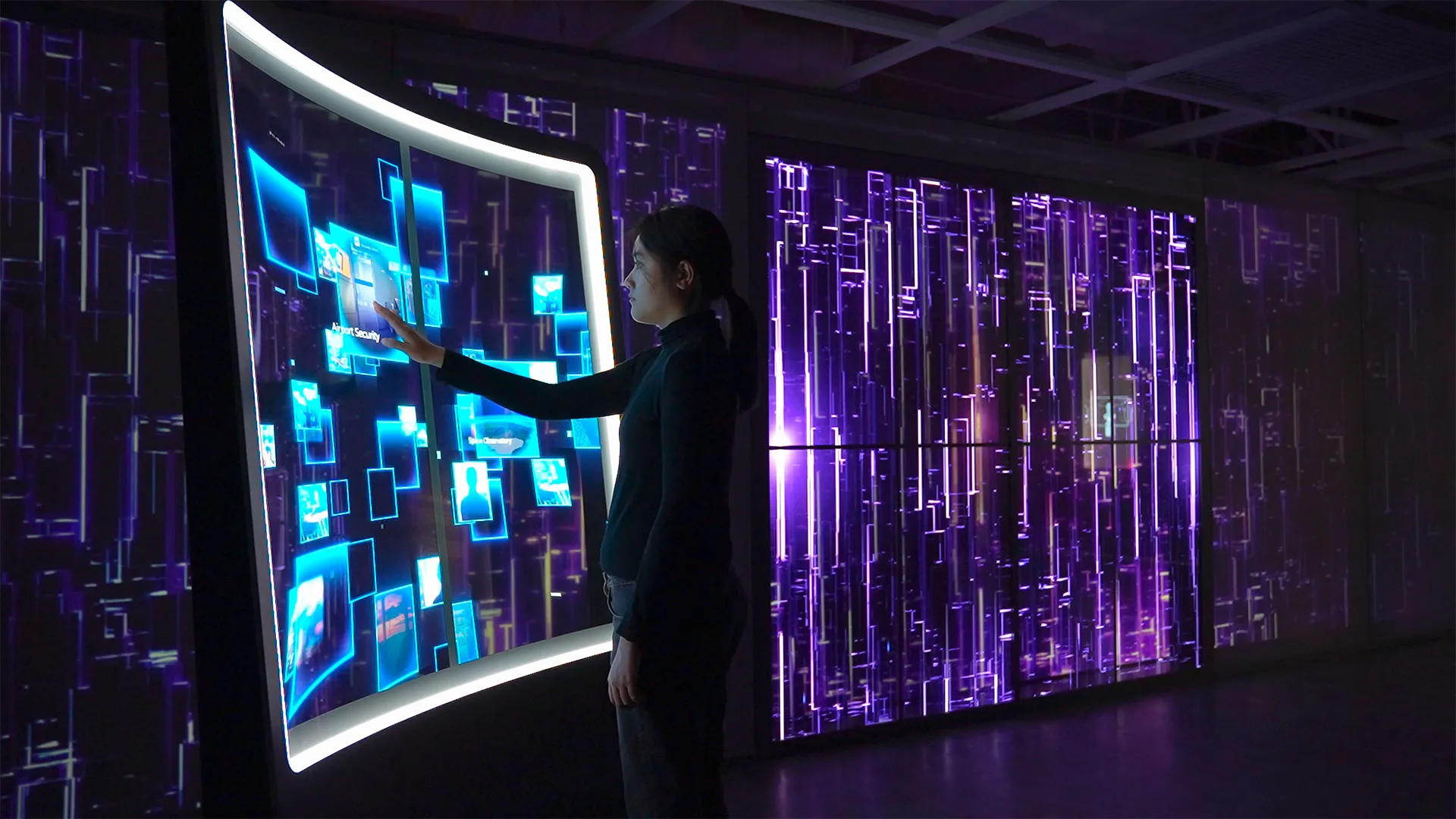
Take control of the gallery
Once you sign in with your coinbase username, and get a unique QR code - the system downloads all of your NFTs before you even make it to the first station. The collectors circle allows you to take over all the screens in the gallery with NFTs from your collection with one simple scan of a QR code.
Explore the history of the gallery
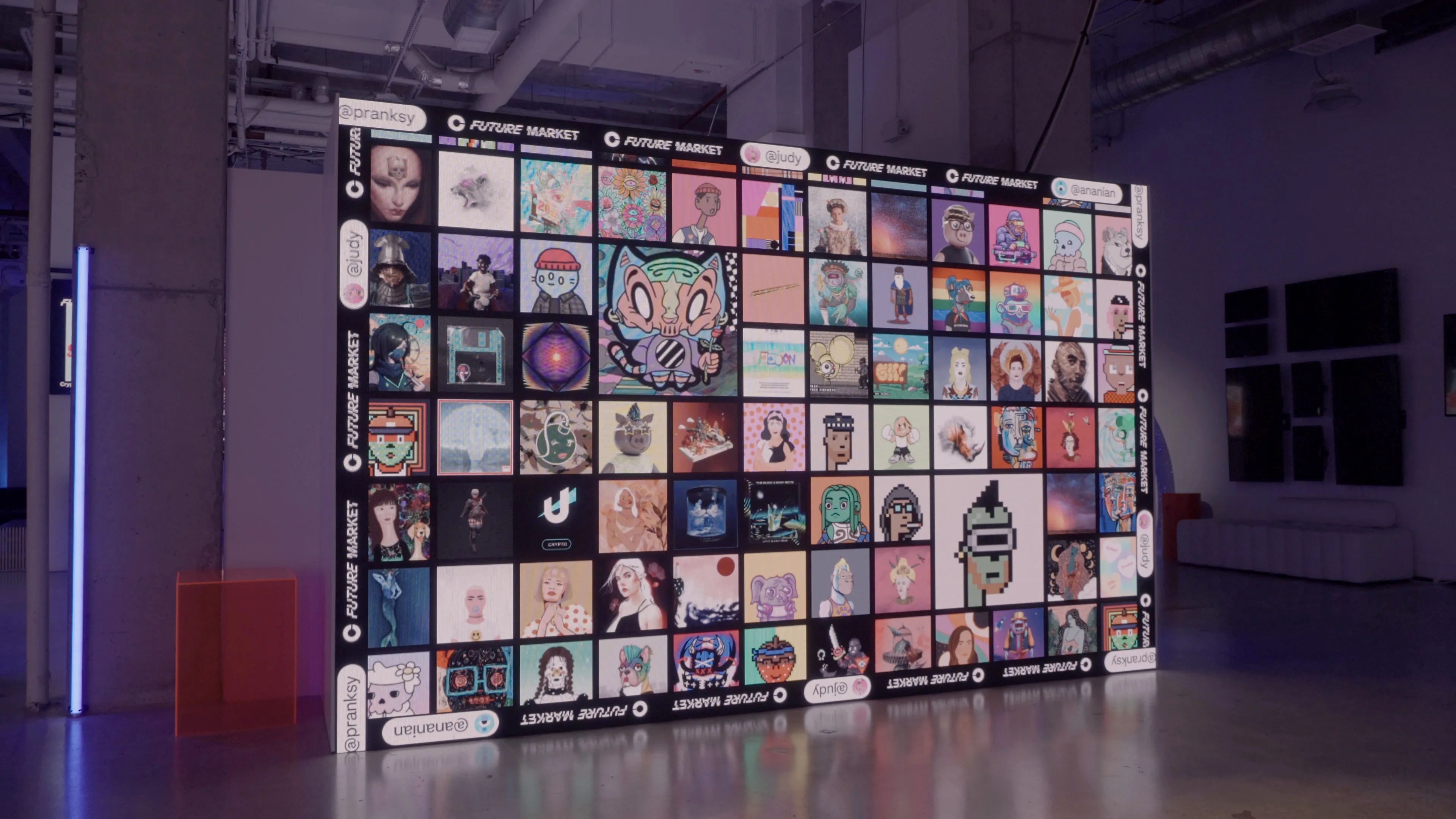
The Partner Map is a live flow of images of what's been happening in the gallery. This data visualization displays a constant stream of NFT artworks that updates as new collectors check in. During the stream there are moments that filter the artworks to highlight a specific collector, or spotlight a specific artist or collection.
Enjoy a moment of surprise
For the digital experience of Future Market, we enjoyed exploring serendipitous ways that people can explore and view art. With 4 motion sensitive sides, this art cube zooms through custom collections, an endless catalog of NFTs which someone can pause on a single piece the moment they step in, a chance meeting between timing and collection.
At “the mint”, visitors are able to browse their personal collection and pick their favorite NFT to be etched onto a real coin.
The backend is a work of art
Blockchain data can be anything and stored anywhere, accessible for everyone but complicated and slow in parts. Luckily we were able to work with Coinbase’s NFT API and turn the complicated into a fast and fun experience.
We created a central, local cache of NFT artworks and meta info that updates with every new person checking in at reception. All media formats, orientations and sizes accounted for, we presented all NFT artworks in different ways depending on what type of screen they show up on. Using a mix of available meta information on the blockchain and local custom tags allowed us to filter and sort all available artworks on the fly - spotlight a specific collection, collector or artist, all women artists, only photography, or only red NFTs etc.
This local backend made the visitors' experience seamless and intuitive as their own artwork pulled up instantly by scanning their wallet’s QR codes.
Connecting the community
All shown collections and artworks were always accompanied by a dynamic QR code, linking to the correspondent page on nft.coinbase.com. This allowed all visitors to instantly buy the NFT or simply connect to the shown artwork, artist, collector or collection.
Created by
- Invisible North - Agency
- Red Paper Heart - Digital Experience Partner
RPH Team
- Zander Brimijoin - Creative Director
- Daniel Scheibel - Technical Director
- Lisa Walters - Executive Producer
- Erin Stowell - Sr Producer
- Greg Schomburg - Lead Developer
- Petros Kataras - Developer
- Sasha Chertok - Art Director
- Jiwon Ham - Designer
- Josh Young - Designer
Created with Invisible NorthFor Coinbase
- installed at
- Chelsea Industrial during NFT.NYC
Related Press/Media
| 2023 W³ Award Gold Winners: Future Market | |
| w3 Awards Season 18 AIVA Staff Picks |