
Talk to Light
We’re blown away by how quickly digital voice assistants, like the Google Assistant have become a part of our everyday routines. What a time to be alive, right?
We teamed up with some friends at Google to design an open source art installation that would showcase the potential of the technology from Red Paper Heart’s unique point of view and inspire developers and makers everywhere to build things using Custom Device Actions.
We are excited by the opportunity to translate these new tools into an interaction that resonates with our inspirations and also brings a comic touch, – to express the kind of wonder and humor we feel when using the Assistant, because that’s how we do.
So, we created Talk to Light.





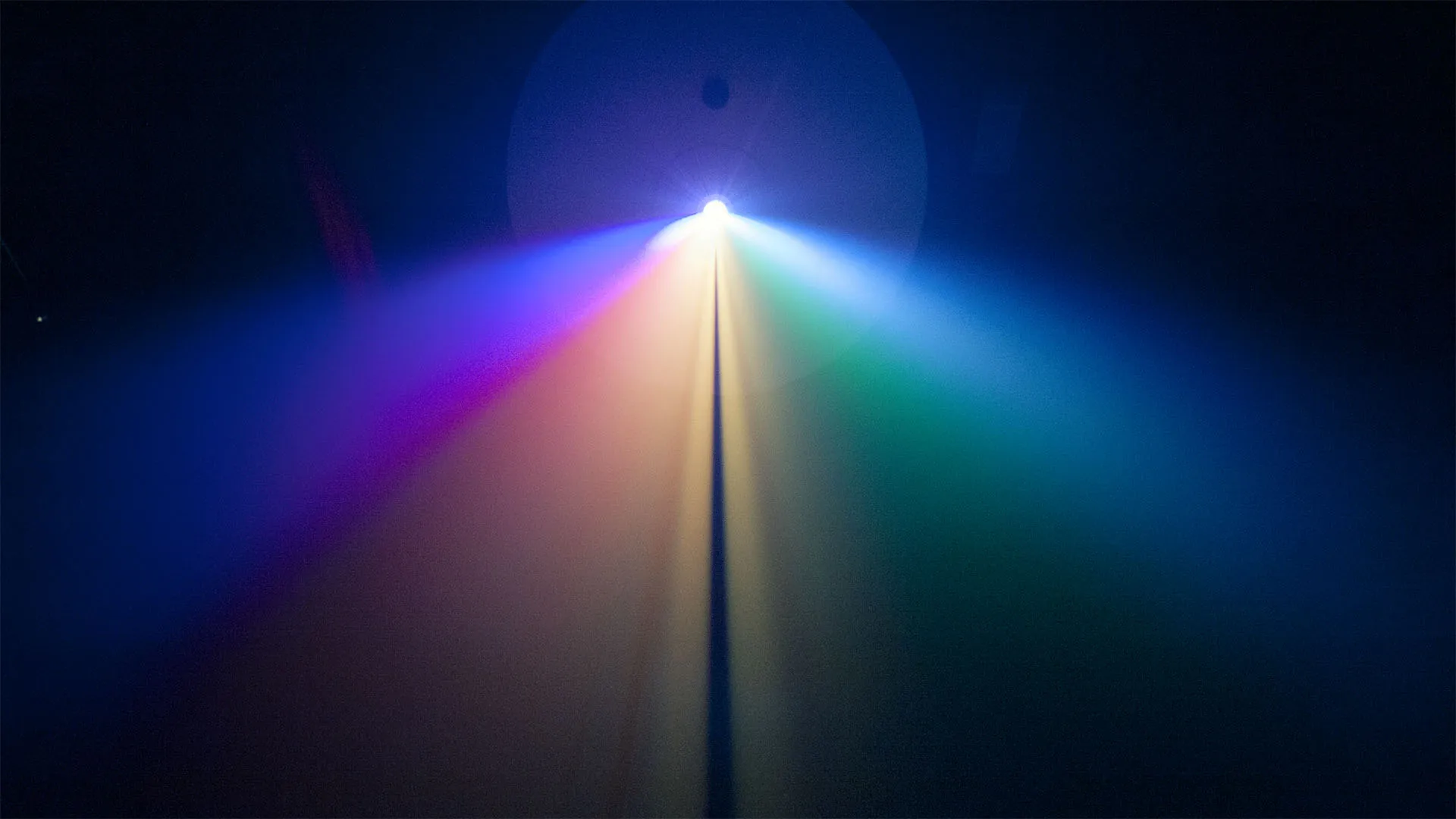
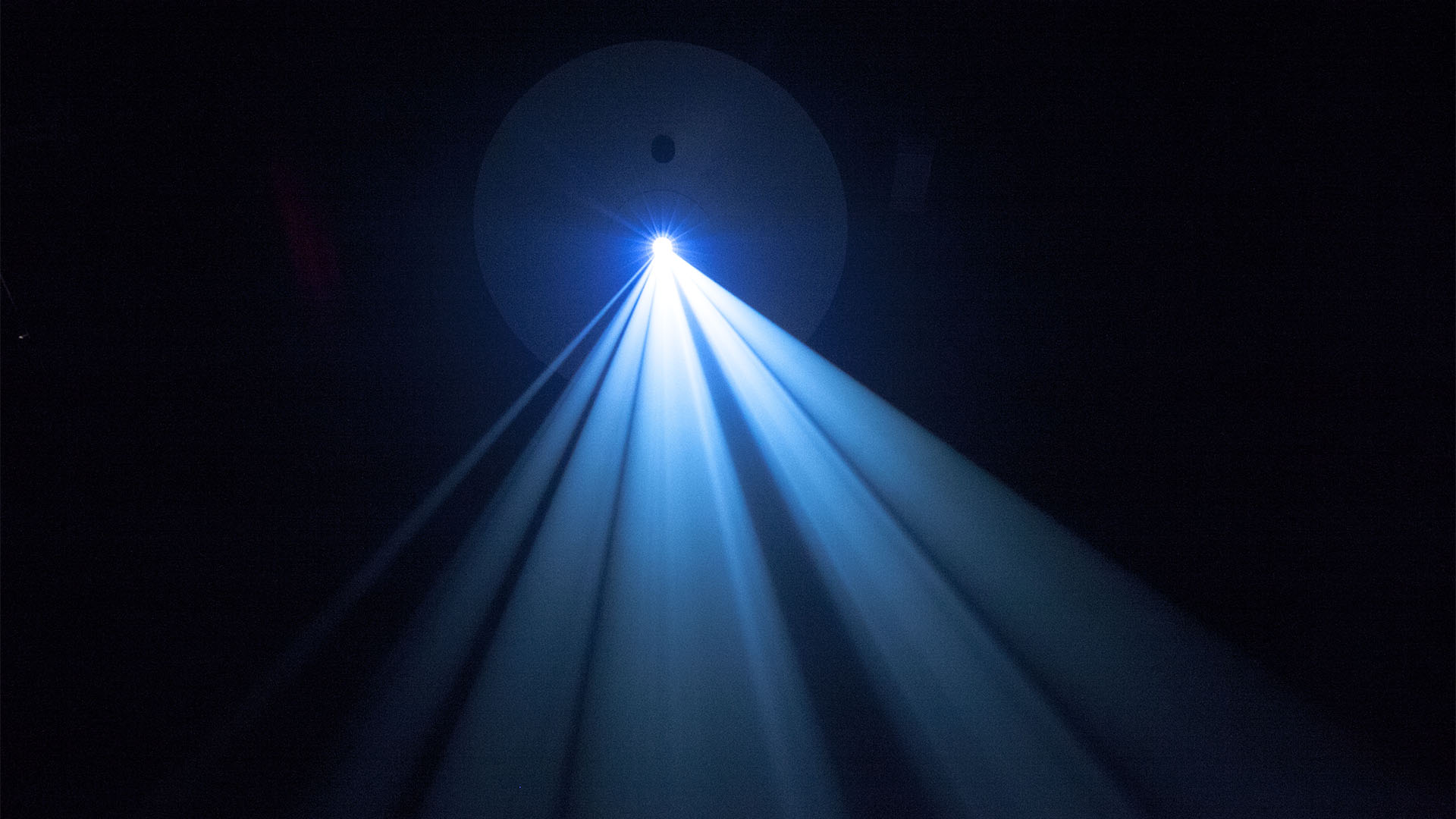
An all-knowing being beam of light
In brainstorming, we explored what it would take to elevate everyday queries for the Google Assistant into an experience, centered around a core interaction. We saw an exciting opportunity to play with light – one of our other obsessions.
We’re fascinated by light’s potential to create and change moods in an instant. With Talk to Light, we explored the idea of interacting with light itself, fully conscious that placing a voice within a responsive light beam might conjure up some specific cultural references. (See what we did there?) To push the concept even further we identified a few particularly fun and playful ways that we already interact with light.

DIY for days
Working with the Google Assistant on an open source project meant that accessibility and simplicity would be our focus. The sound-reactive code and graphics at the center of Talk to Light, accompanied by detailed fabrication instructions are available on Github. We built the installation to be easy to replicate and customize using low cost materials that are simple to source: an office-grade projector powered by a Raspberry Pi and a basic smoke machine. The housing is made of laser cut acrylic in simple, scalable shapes, ensuring that it’s as easy as possible to make it your own.
Team
- Zander Brimijoin - Creative Director
- Daniel Scheibel - Technology Director
- Lisa Walters - Senior Producer
- Pedro Piccinini - Art Director
- Greg Schomburg - Creative Coder
- Shuvashis Das - Creative Coder
- Adrià Navarro López - Creative Coder
- Andrew Cotter - Code Intern
- Ji Young Chun - Code Intern









